👩🏻💻 [아웃소싱 프로젝트 4일차] 🌱

🔜 오늘 프로젝트때 한 일
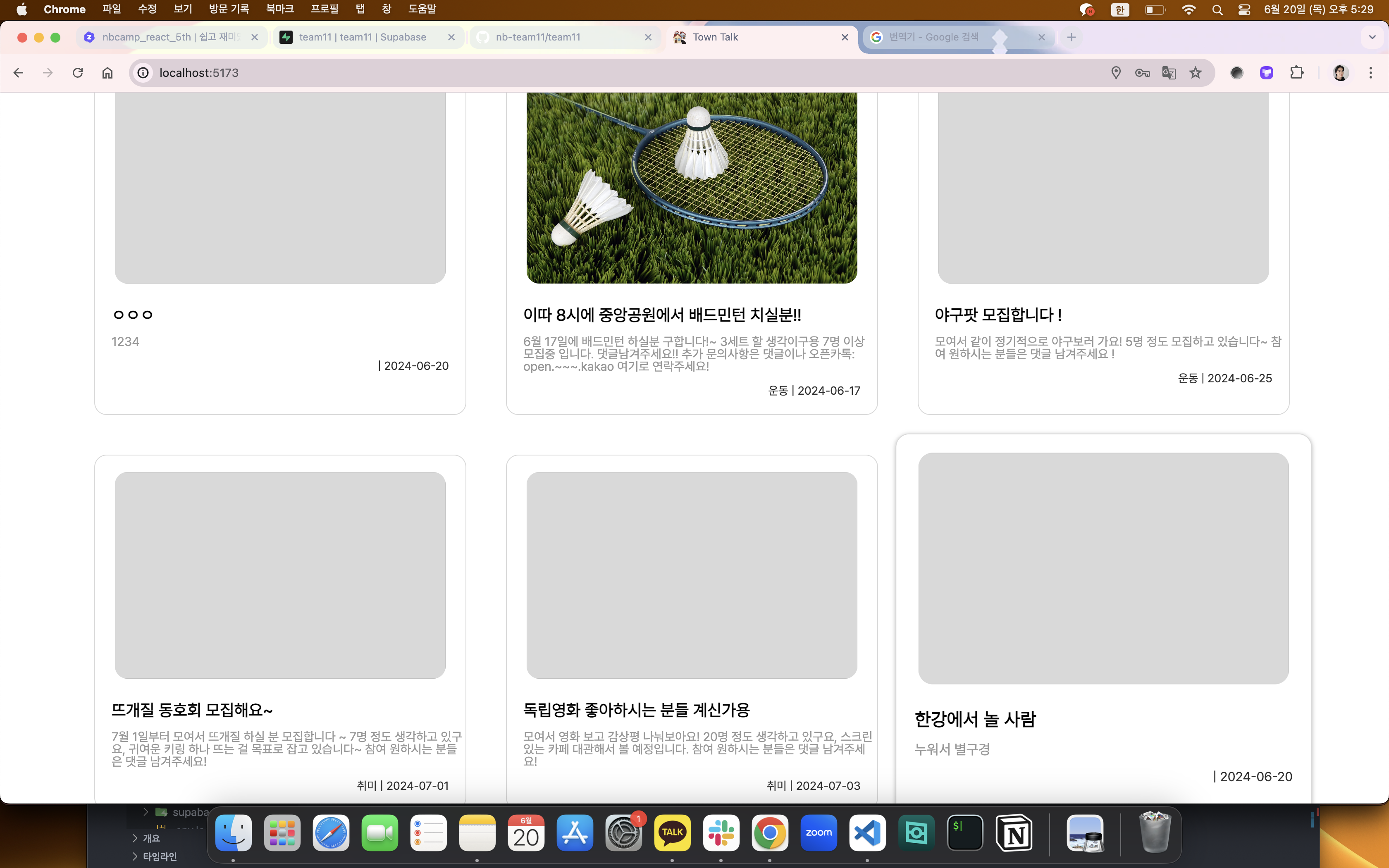
- 날짜랑 카테고리 보이게 하고 스타일 주기 ✅
- 카테고리를 검색했을 때 해당 카테고리 post가 콘솔에 뿌려지는 건 확인함 ✅
- navbar에 카테고리 검색했을 때 (ex : 운동) 해당 post만 나오게 메인 페이지에 보이게 하기 ❌
🍀 해당 코드
> 스타일 컴포넌트
const StyledInformation = styled.p`
font-size: 14px;
color: #323232;
float: right;
margin-top: 15px;
margin-right: 20px;
`;
> 리턴하는 코드
return (
<>
<StyledLogoDiv></StyledLogoDiv>
<MainMapTitle />
<StyledMainMapsContainer>
{posts
.filter((post) => post.distance == null || post.distance <= 15)
.map((post) => (
<StyledMapsBox onClick={() => navigate(`/post-detail/${post.id}`)} key={post.id}>
<StyledMapPhoto src={post.image} />
<StyledSubHeading>{post.title}</StyledSubHeading>
<StyledSubContent>{post.body}</StyledSubContent>
<StyledInformation>
{post.category} | {post.time}
</StyledInformation>
</StyledMapsBox>
))}
</StyledMainMapsContainer>
</>
);
}
- styledinformation 부분이 날짜와 카테고리 스타일링
- {post.category} : 해당 카테고리가 나오게 함 (ex 운동,취미)
- {post.time} : 작성한 시간이 보이게 함
오늘 느낀 점
- 화면에 보이게 뿌려지는건 코드를 뭘 써야할지 모르겠어서 내일 다시 해보는 걸로 ! 😓
- 새로운 것을 도전해 볼 수 있는 계기가 되었다 :>
'👻내일배움캠프 - 스파르타코딩클럽 > TlL' 카테고리의 다른 글
| 240624 TIL (0) | 2024.06.24 |
|---|---|
| 240621 TIL (0) | 2024.06.21 |
| 240619 TIL (0) | 2024.06.19 |
| 240618 TIL (0) | 2024.06.18 |
| 240617 TIL (0) | 2024.06.17 |
